random jigs from a K12 IT professional
tls.pagePosted on July 8th, 2025 by Jon I'm excited to finally get to the blog-post phase of a project I've been working on for a while: tls.page. It's a web-based tool designed to simplify obtaining TLS certificates in a particular set of use cases. The Challenge of TLS for Internal and IP-Based Services
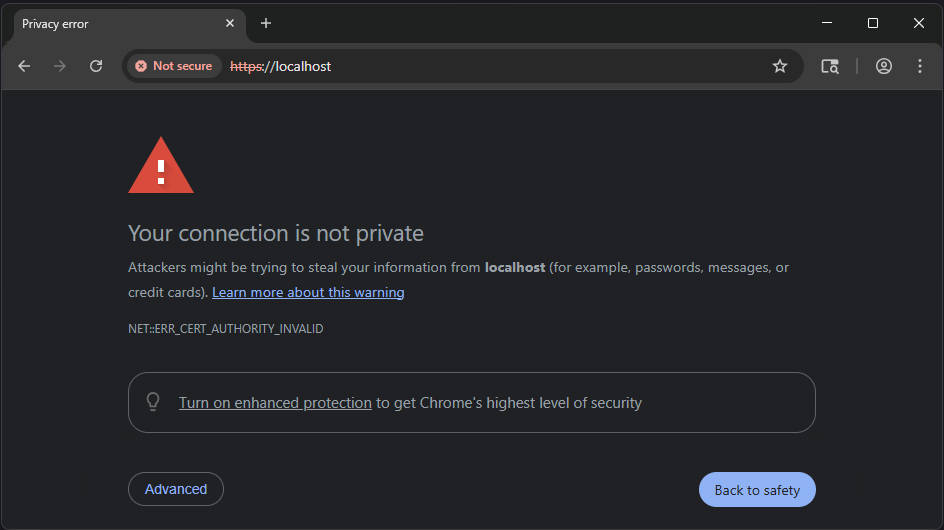
TLS is a cornerstone of web security. For public-facing websites, acquiring a TLS certificate has become a streamlined process, often requiring no configuration at all thanks to built-in ACME support. However, the situation is often more complex for services not directly exposed to the public internet. This includes development servers, internal admin interfaces, IoT devices, or services typically accessed via an IP address. In these scenarios, self-signed certificates are a common workaround. While they provide encryption, they produce browser trust warnings and can complicate the distribution of trust to clients and users. tls.page aims to offer an alternative by making it easier to obtain publicly-trusted certificates for these scenarios. How tls.page Works
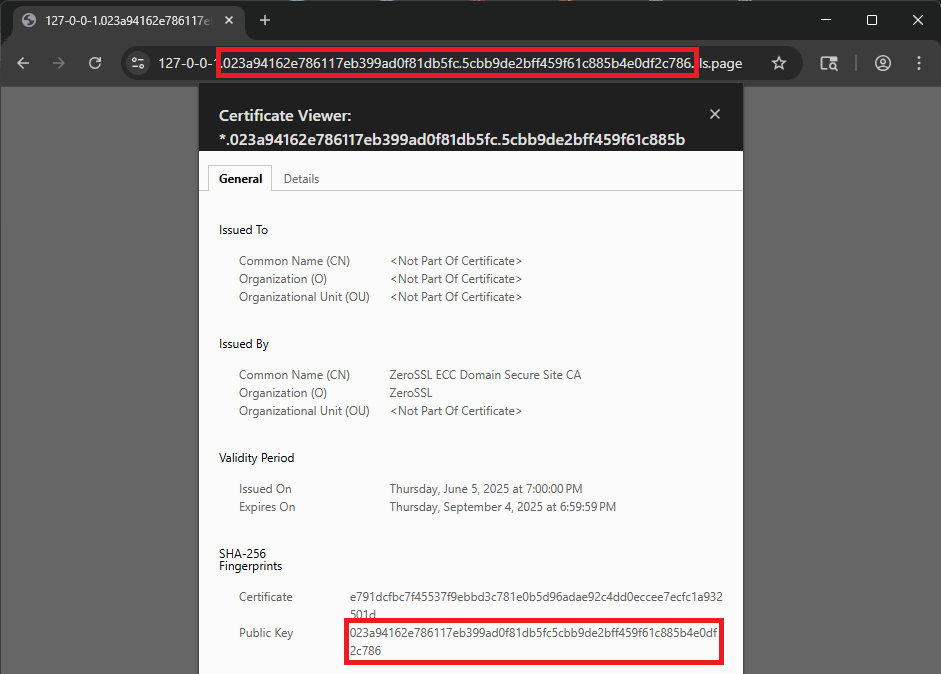
The fundamental concept of tls.page is to link the domain name directly to the cryptographic identity of a server - specifically the hash (also called fingerprint) of it's public key. Upon generating a key pair, tls.page utilizes the fingerprint of the public key to formulate a unique domain name. For instance, if a public key's SHA-256 fingerprint is "023a94162e786117eb399ad0f81db5fc5cbb9de2bff459f61c885b4e0df2c786", tls.page will issue a wildcard certificate for "*.023a94162e786117eb399ad0f81db5fc.5cbb9de2bff459f61c885b4e0df2c786.tls.page". The fingerprint is hex-encoded, and split in half to comply with the 63-character limit for DNS labels. DNS for the domain is configured such that there is a subdomain for any possible IPv4 or IPv6 address. For example:
Security Considerations
Using tls.page implies a shift in the security verification model. Users are unlikely to recognize or
memorize a lengthy, fingerprint-based domain such as
However, in many of the intended use cases for tls.page, direct URL entry by users is not typical. Instead, users might be:
In these situations, the primary security assurance comes from the authenticity of the link itself. If you trust the source of the link, you can trust you're connecting to the right place. Put another way, tls.page enables key-pinned-links, where the domain name intrinsically vouches for the public key. For scenarios involving manual URL entry from a display (e.g., an IoT device), these long domains can be impractical. However, integration with a URL shortening service could potentially address this. Key Featurestls.page incorporates several features to enhance its utility and reliability:
Why I Built This
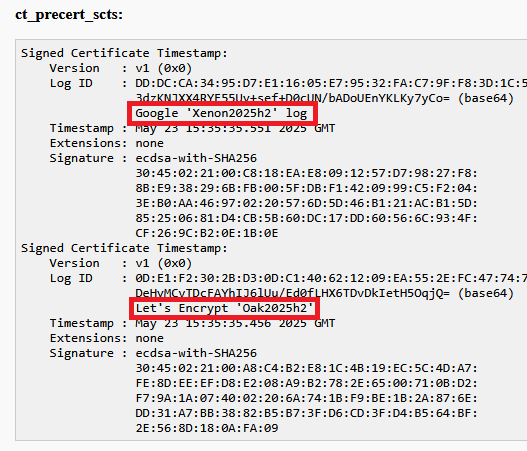
tls.page started as a personal project to address a recurring need I had. I wanted quick, trusted TLS certificates for internal projects, development servers, or devices on my local network. Existing solutions felt too cumbersome, and I wound up with a lot of things using self-signed certificates. Developing tls.page was an interesting challenge, and it felt like something that ought to exist. Exploring tls.pageIf this functionality seems relevant to your work or projects, I encourage you to explore tls.page. The website, API, and client are available for use. For those interested in the underlying implementation, the source code is accessible on GitHub. Feedback is always welcome via the comments below or github issues. I did kind of a brain-dump, then asked Google Gemini to structure it into a blog post, then re-wrote a lot of it. Depending on your definition this might be AI generated content. CertViewPosted on May 29th, 2025 by Jon There are a bunch of tools that let you view a x509 certificate. Now I have one. I mostly made it for myself. It's only distinguishing feature is that it will include human readable names for CT-logs. I was trying to figure out what was going on with CT-logs in the Let's Encrypt staging environment. Using openssl to get the hex log-id, then converting that to base64, then searching for it in the list of known logs was getting tedious, so I made this tool to do it for me. It accepts PEM or DER encoded certificates. 
EmptyBoxPosted on April 17th, 2025 by Jon
Continuing the trend of ripping
off other people's ideas for simple hosted services, I am hosting something inspired by Voidpop (github link), the
hosted version of which Why?AFAIK, there is no way to configure Thunderbird to send an email via an SMTP server without giving it a POP3 or IMAP server for incoming mail. I am told Outlook has the same problem. This makes sense for normal email client use; if you're setting up an email account you would expect to be able to receive email somehow. I needed to be able to format a district-wide announcement email to be sent to a bunch of parents via our mass-mailing SMTP server though, and it would have been really nice to be able to just compose/format that message in Thunderbird and send it to our SMTP server. Voidpop facilitated this (and still does if you want to self-host a copy), and now EmptyBox does as well. Just put in emptybox.jons.tools as the POP3 server with the default port of 110. It will accept any username and password and present an empty inbox.
Server: emptybox.jons.tools CanYouSeeMePosted on March 18th, 2025 by Jon
CanYouSeeMe is a tool that allows you to check how certain
aspects of your network appear from the outside. The first feature (and the only one available
currently) is the ability to view files in the How to UseTo use this service, make an HTTP (or HTTPS) request to:
For example, to view Gmail's STS policy from the point of view of this webserver, you would use:
The response is capped at 1KB to ensure efficient usage and to avoid overloading the server. Why Use This Tool?This tool is particularly useful for pre-validation in a way that won't threaten rate limits. For example, if you are trying to issue a certificate from Let's Encrypt, you can do a pre-check with this tool to make sure your site is visible from the outside before making the real request. This helps avoid exhausting API limits. RedirectPosted on January 17th, 2025 by Jon Redirect.name is cool as heck. It strikes me as one of those “do one thing well” tools that just works. It has one mildly bothersome limitation though. It doesn’t support HTTPS. I was using this tool on a project, and I was getting complaints from people who’s browsers were defaulting to HTTPS (idk what the rules are for when this happens). I decided that I could either set up some sort of one-off domain forwarding thing for this project, or I could just host a fork of redirect.name with HTTPS support. It doesn’t have a documentation page (other than this blog post), but it works exactly like holic’s original version. Just use redirect.jons.tools in place of alias.redirect.name (or if you must use an A record, 206.217.136.59). Source code is here. |